Modules & submodulesLessonLesson propertiesSlidesTypes of contentKnowledge CheckTextImagesVideosIgnored types of contentCalloutHow to deploy new contentTemplate format1. Text only2. Image only3. text on the left / image on the right4. multiple text & images
Modules & submodules
A module that has a parent module is considered a submodule.

Always add a description and a module image.
Lesson
Lesson properties
All lesson properties are editable.

Slides
A Heading 1 corresponds to a slide title
Everything under a Heading 1 corresponds to the slide's content
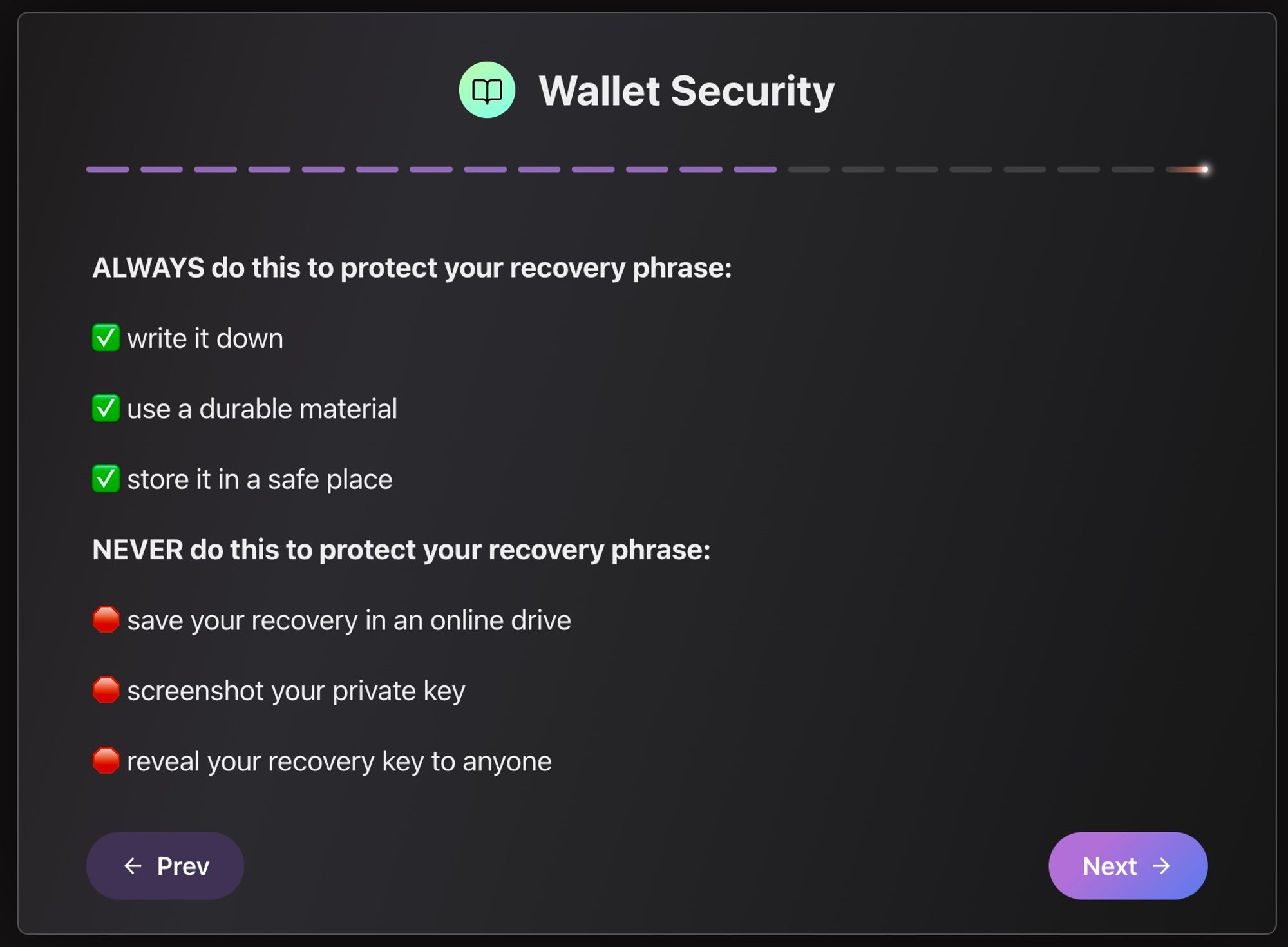
When the slide content contains checkboxes, the slide is considered as a quiz type
The ✅ checked answer is the right answer

Types of content
Knowledge Check
Quizz question?
wrong answer A
wrong answer B
strikethrough the correct answer
wrong answer D
For now only 1 correct answer is supported. We’ll support multiple correct answers in the future.
We only support up to 4 different answers for UX reasons.
Text
can use all the basic types of blocks, such as: H1, H2, list (but only 2 levels), checkboxes (for quiz), bold, quotes, Divider ...
Restriction: advanced presentation such as toggle lists, multiple columns, more than 2 levels of list, ... are not supported by the export
Keyword definitions

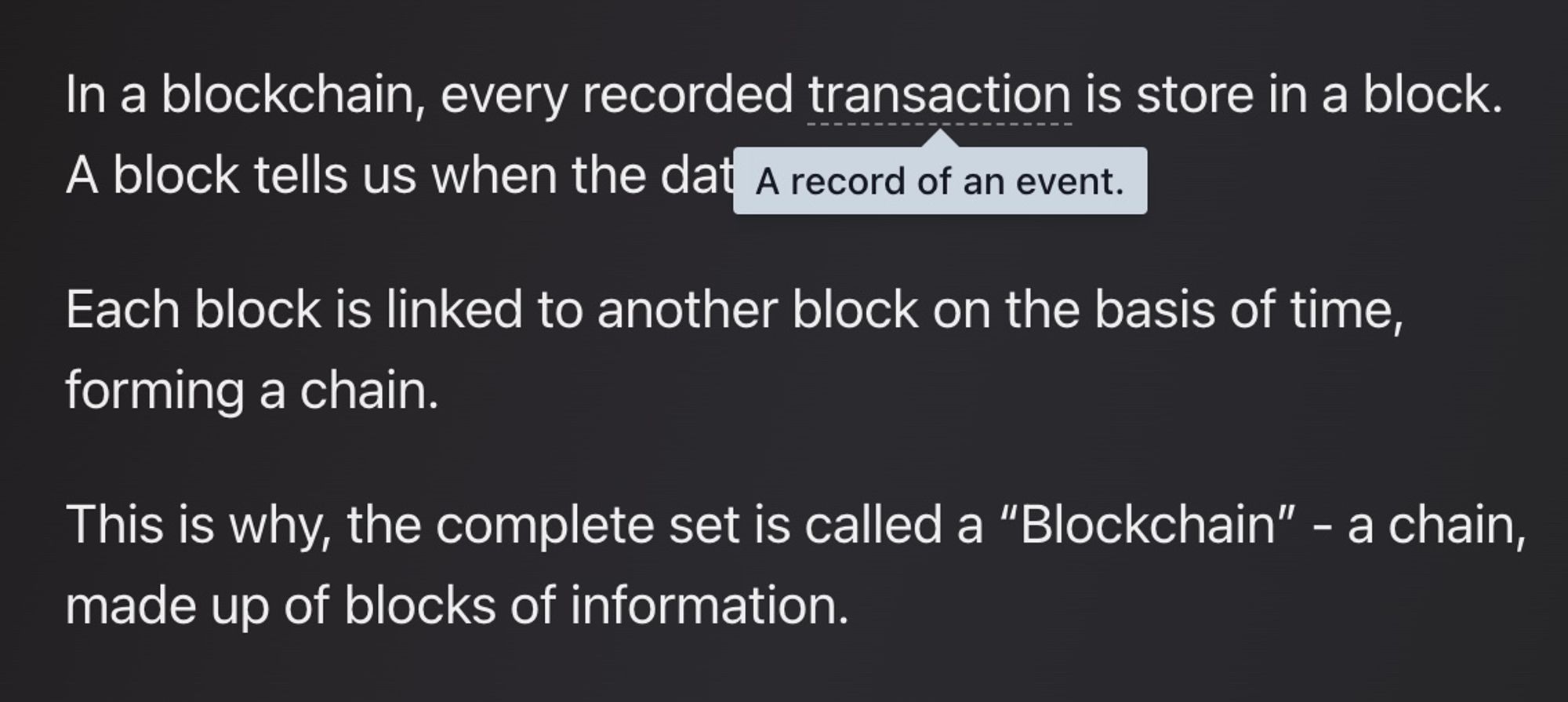
The frontend has a feature to highlight + show a definition popping up when hovering a special keyword.
The list of keywords has to be updated in the Keywords definitions Notion database.
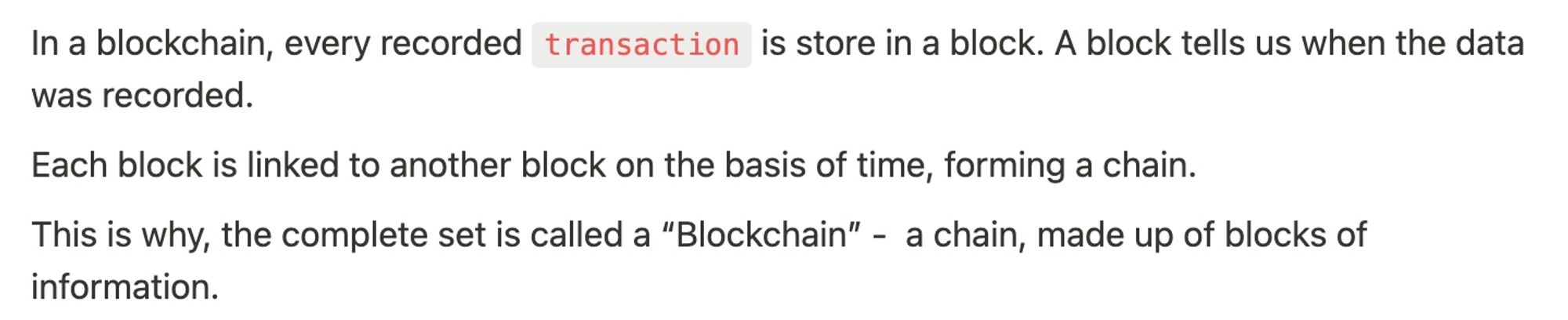
For this to be applied automatically via the export script, you have to mark the keyword
as code in Notion (you can use the shortcut cmd/ctrl + e).Example:

- When selecting the text, make sure you don't include spaces before or after the keyword.
- Keywords are not case sensitive. The app is going to display the exact same casing as in the lesson Notion page.
- You don’t need to add another definition for plural keywords. The singular definition is going to be displayed automatically. Just make sure to include the s in the
code keywords.Images
We recommend square images only for best display on desktop and mobile.
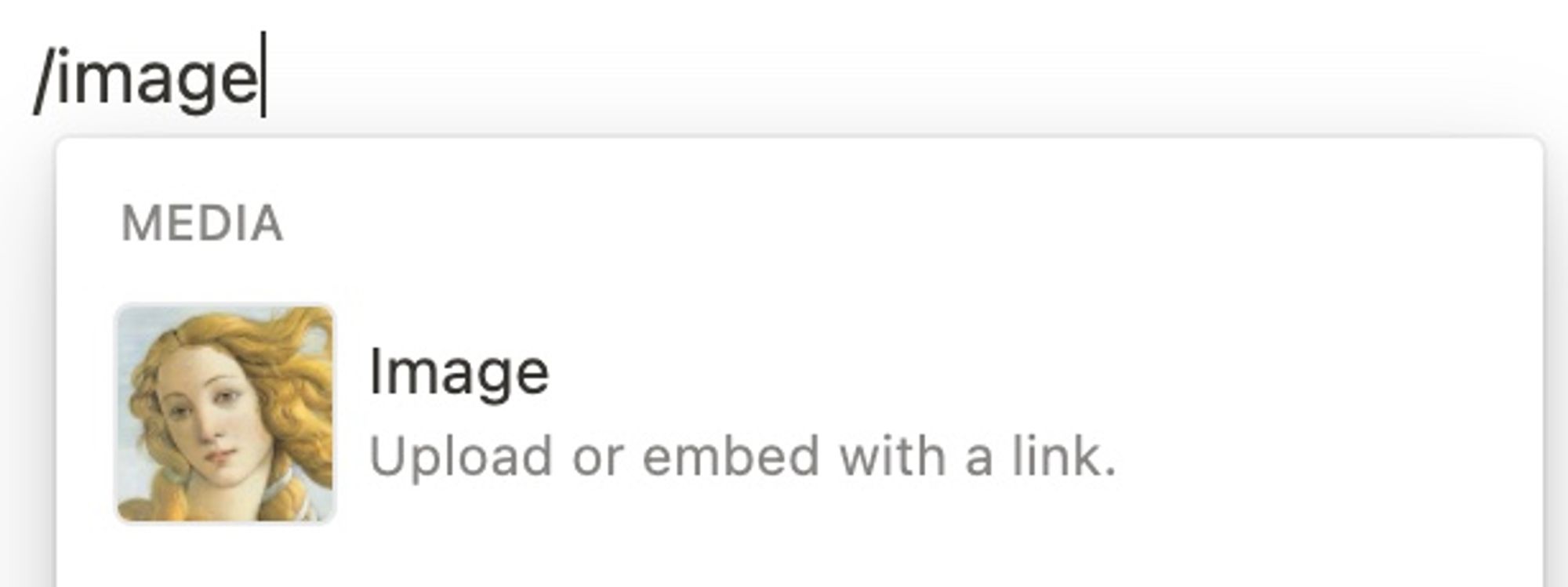
Just insert an image as usual:

Restriction: there is no way to force the width of an image in the frontend ATM. The image is always going to be displayed at full width of the block/slide. If you want to make it look smaller, fill the background with empty transparent space on the sides.
Format recommendation: SVG (JPEG & PNG are also compatible)
Videos
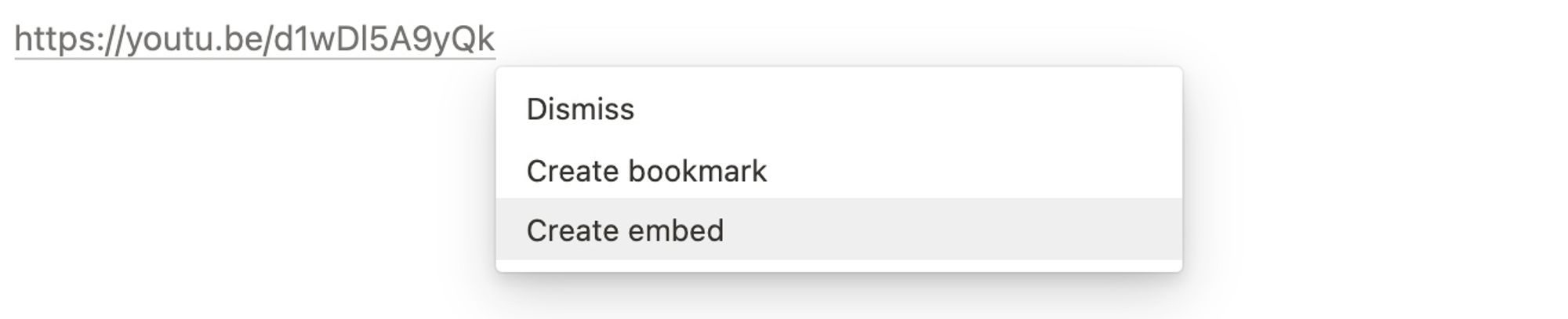
Paste the youtube link to Notion + choose "Create embed"

This is going to be exported as an iframe to the website.
Size is currently displayed at 640 x 360 px (16/9 ratio) for now.
Restriction: for now only Youtube videos are supported
Ignored types of content
Callout
Callouts blocks like this are not processed via the import script, which means they can be used to store content, images, videos, …
I use them to write notes to myself - nerd
How to deploy new content
The content has to be synced manually via command line using the ID of the Database, then committed and merged to GitHub.
contact DidierKrux.eth🏴#1559 when you need to deploy new content
Template format
These are the different ways to display text and image on the app
1. Text only

2. Image only
This is not recommended because it’s not responsive so it’s going to look bad on either desktop or mobile.

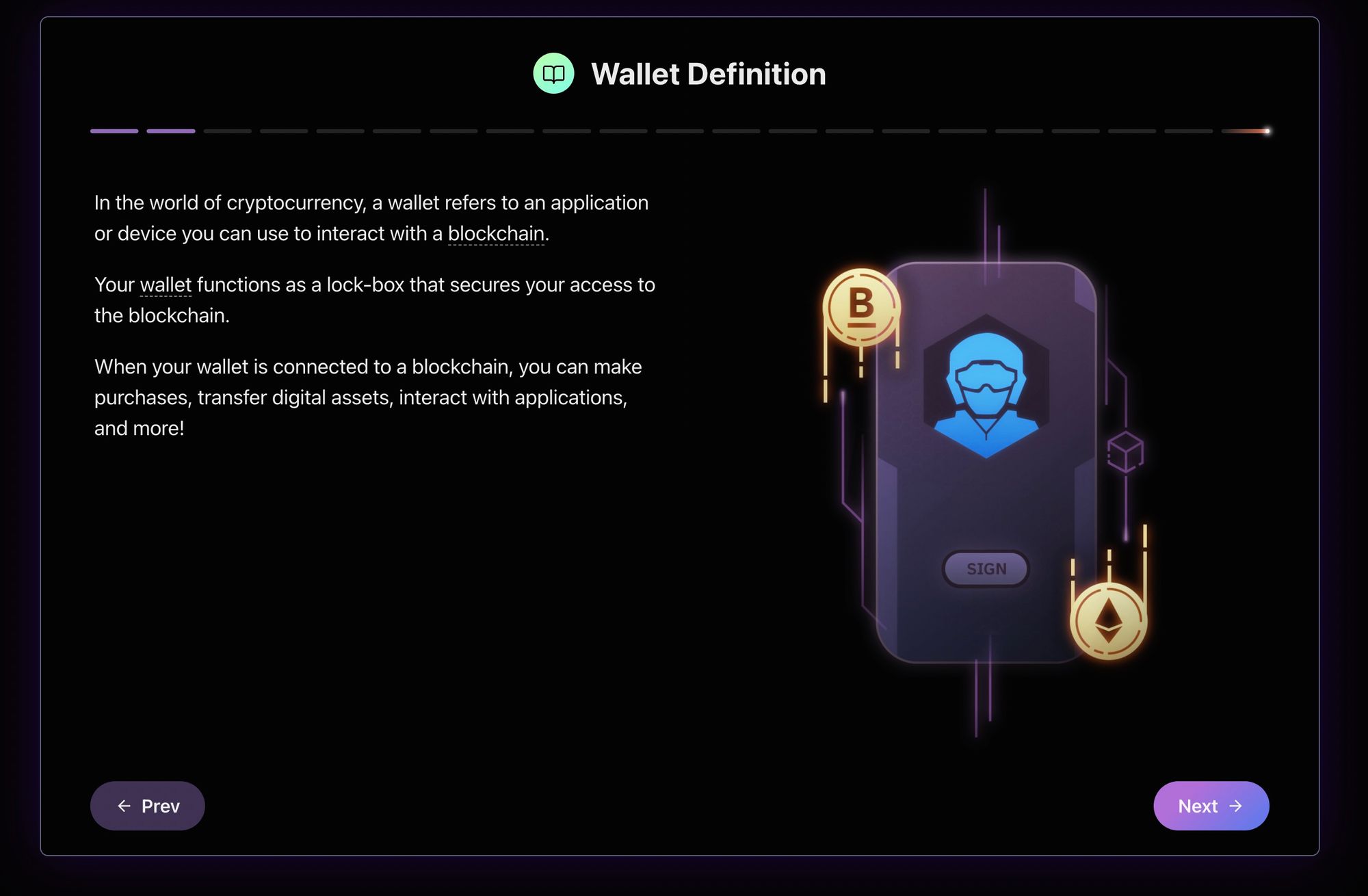
3. text on the left / image on the right
This is the basic format.
On desktop they are side by side.

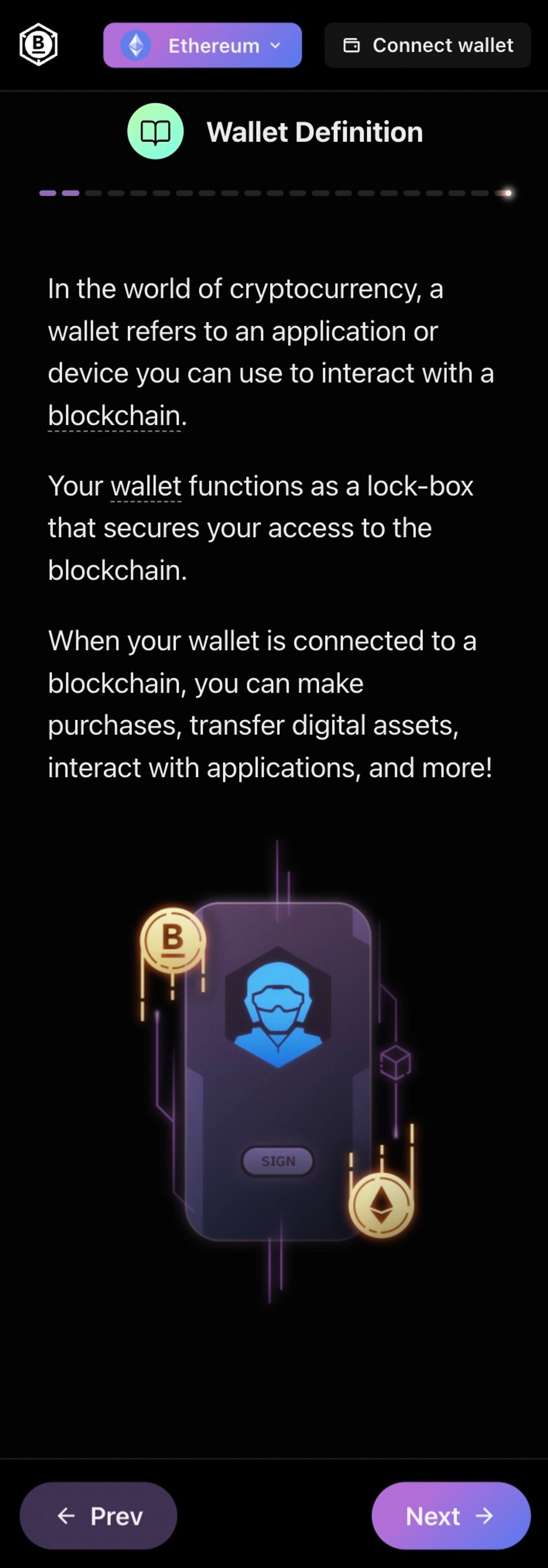
On mobile, they are displayed one under the other.

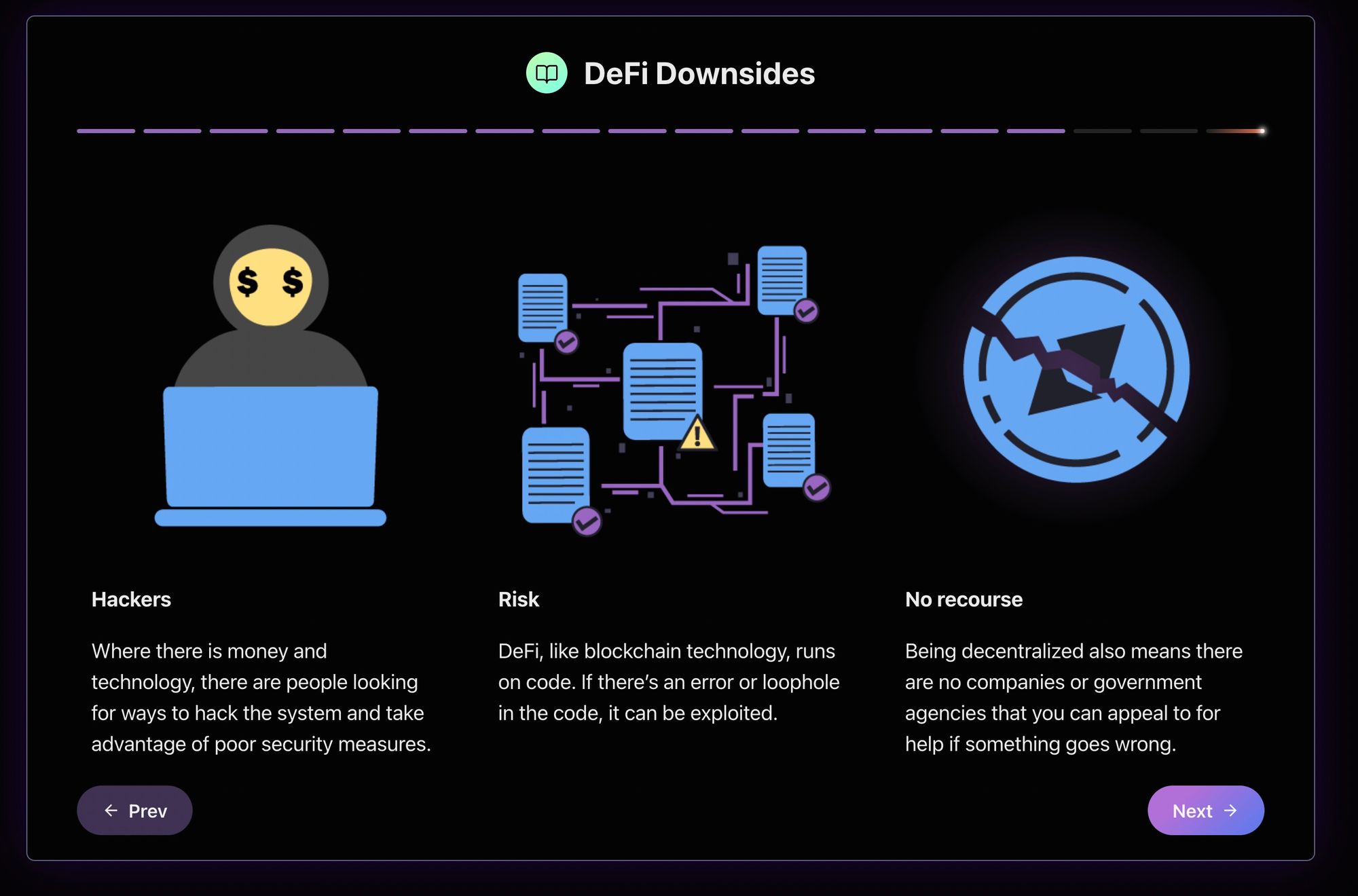
4. multiple text & images
When an image is display first, this format gets applied dynamically: image on the top / text on the bottom.
On desktop, each bloc of text + image is displayed side by side.

On mobile, each bloc of text + image are displayed one under the other.